如何创建你的第一个相片艺廊
以下的四个步骤为你说明如何开始使用HTTPhotos来创建你的相片艺廊。- 单击开启图标,选择要包含在相片艺廊中的图像。会弹出一个档案选择窗口,让你选择一个或多个图片(一般选择多个档案只要按住Ctrl键不放,
分别点选你要的档案;或按住Shift键不放,选取你要的档案范围)。或者,你也可以点击下一个图标,选择整个活页夹,并输入包含在这个活页夹或子活页夹
的所有相片。

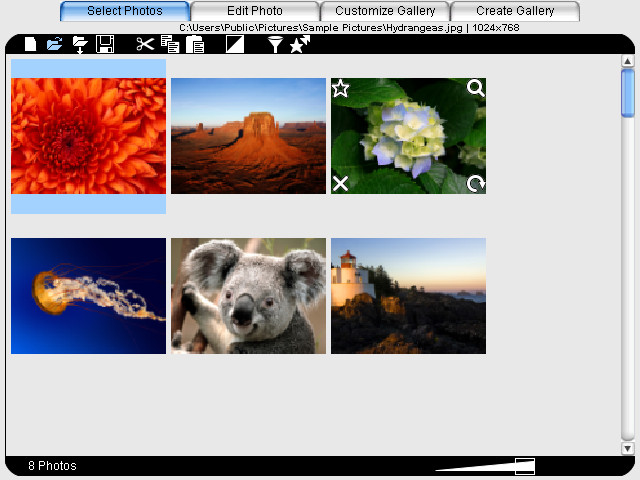
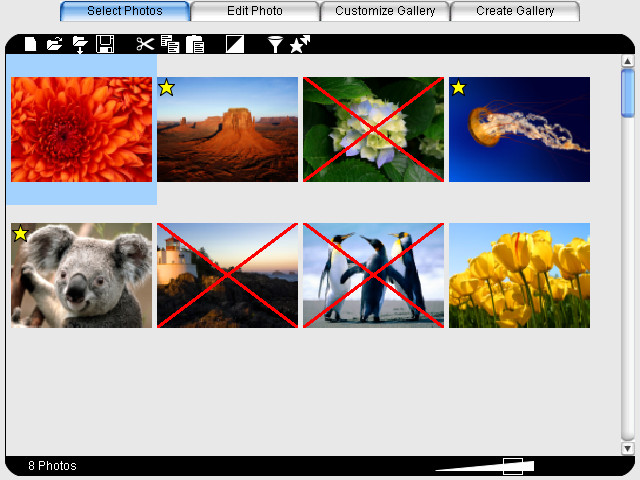
- 一旦相片都输入好了,这些相片上方会有打亮的区块,让你选择缩图范围。缩图的大小可以用右下方的滑块来调整。

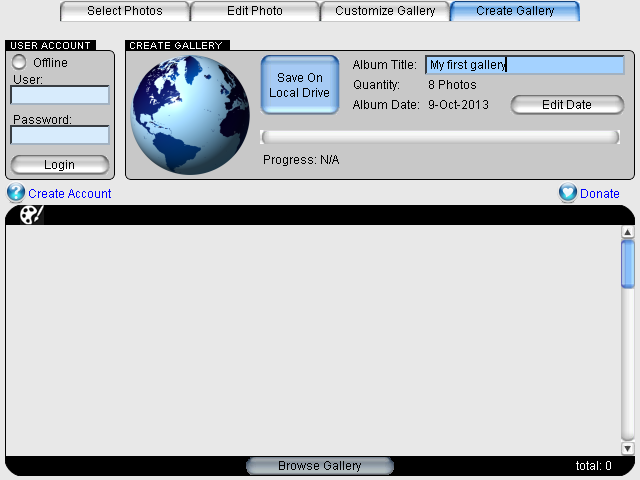
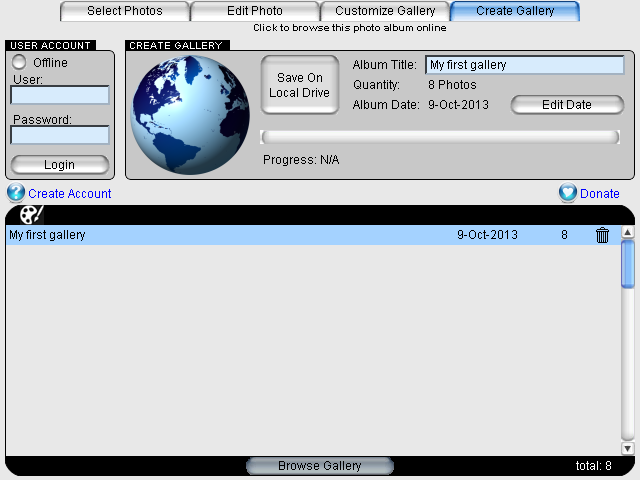
- 单击"Create Gallery (创建艺廊)",输入你的艺廊标题(例如"My first gallery (我的第一个艺廊)"),再按"Save On Local Drive (存到本地驱动器)"。这样你就可以创建出你的相片艺廊,并将所需的
HTML档案和重新设置大小的图片写入你的硬盘中。

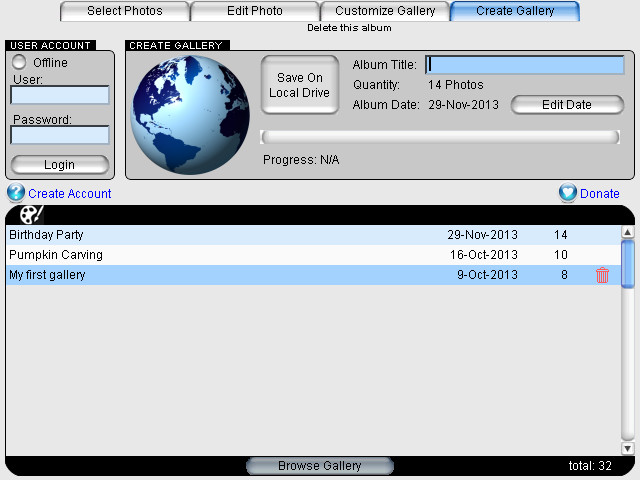
- 相片艺廊创建完成,现在你就可以看到相片艺廊展示标题、日期和你要的相片数量。点击列表上的艺廊名称,就会在浏览器上开启。点击底下的"Browse Gallery (浏览
艺廊)",即可开启相片艺廊主页。

选择和排序相片
千万张相片都可以输入到HTTPhotos,在这里你可以进行选择的操作。为了让你轻松进行相片的选择步骤,当鼠标在缩图上方时,任何相片都可以 使用显示的图标来排除或选定。排除的相片上方会显示红色十字,按下筛选图标,即可从目前的选择被移除。单击传送的星号图标,选定的相片即可被传送到 HTTPhotos的新图例。
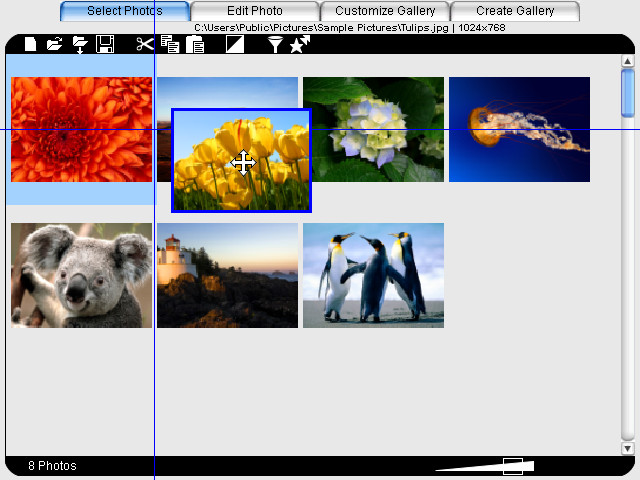
拖曳和置入缩图,重新排序相片。垂直和水平的蓝线会显示缩图要插入的地方。

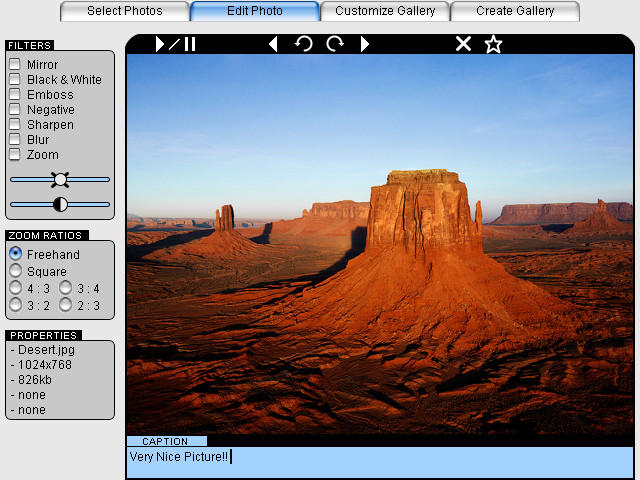
编辑相片或加入图文说明
在图片显示区块下方有文字区,让你进入编辑。提供简单的效果如对比、亮度调整和图片剪裁。
个人化相片艺廊
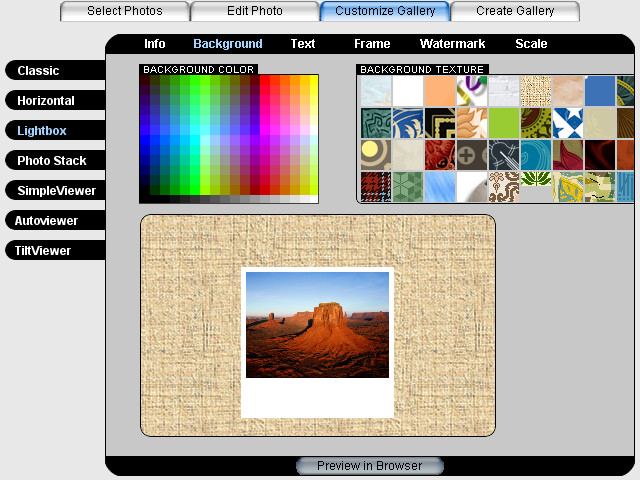
只要是在栏上的版面设定,都可供你选择。可调整选择背景或文字颜色、纹理、文字字体、图片范围、...你可以立即看到已选的设定预览,但通过底下的"Preview in Browser (在浏览器上预览)",也可真实呈现。

创建和管理艺廊
所有已创建的艺廊都在这儿了。如要移除某个艺廊,就点击垃圾桶图标。如要编辑艺廊日期,点击日期即可。